Tutoriales para el desarrollo de software
Implementación de un Splash Screen con la API de Android
En este blog se explica la manera de utilizar la dependencia o la API de Android para crear una pantalla de presentación (Splash Screen) rápida y sencilla en sus aplicaciones móviles. Si tiene interés en aplicarle animaciones a su pantalla de presentación, crear vectores gráficos compatibles con Android Studio a partir de una imagen, así como mostrar o no las animaciones de acuerdo a la versión de Android, le invitamos a ver el siguiente video, en el cual puede encontrar toda esta información completa y detallada, así como a la aplicación en funcionamiento en el emulador de Android. Este tutorial se realiza en el IDE ANDROID STUDIO con el lenguaje KOTLIN.
Instalación de la dependencia SplashScreen
Añada la dependencia de la API de SplashScreen en el archivo gradle a nivel de módulo y sincronice los cambios.
implementation("androidx.core:core-splashscreen:1.0.1")Creación de un nuevo tema para la pantalla de presentación (Splash Screen)
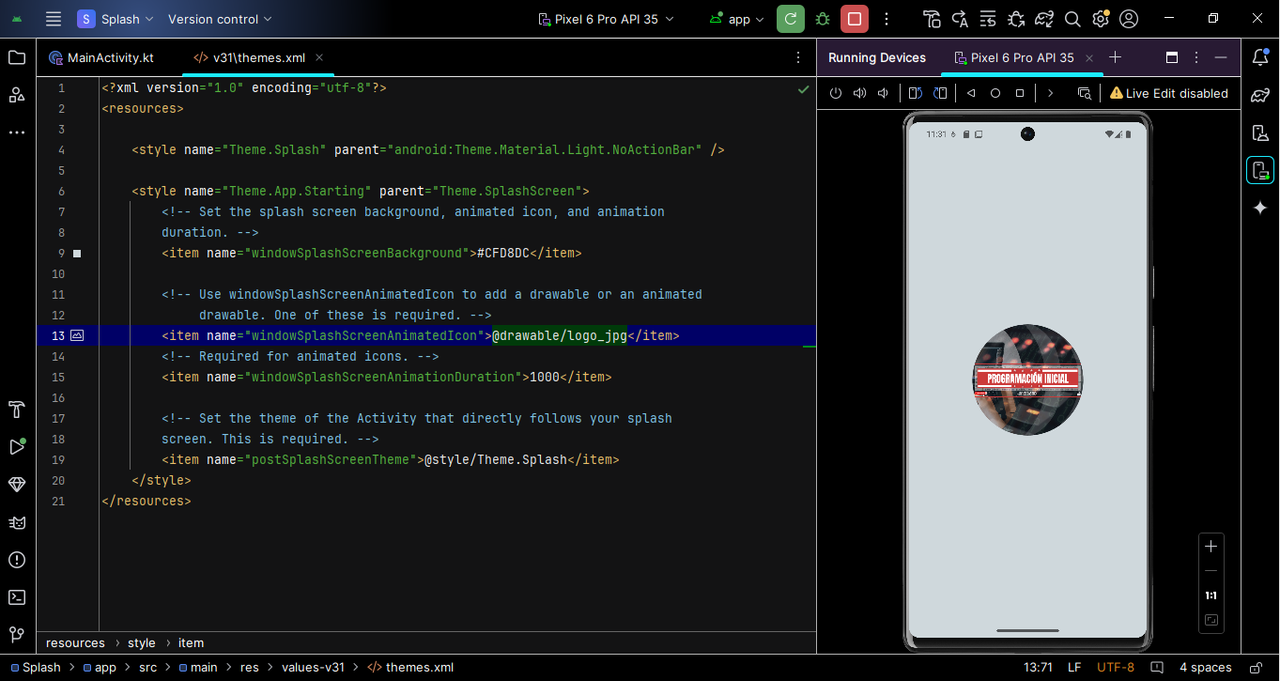
Copie los siguientes estilos y péguelos en el archivo 'themes', ubicado en el directorio 'values', que se encuentra dentro del directorio de recursos 'res'. En '@color/...', coloque el color de fondo de su preferencia después de la diagonal. De igual manera, en '@drawable/...', coloque después de la diagonal la imagen (jpg, png, etc.) que desea mostrar en su Splash o pantalla de presentación. Por último, en '@style/Theme.Tema_De_Su_Aplicacion', coloque el tema de su app.
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/...</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/...</item>
<item name="windowSplashScreenAnimationDuration">1000</item>
<item name="postSplashScreenTheme">@style/Theme.Tema_De_Su_Aplicacion</item>
</style>
En el archivo manifest, coloque el tema del Splash (Theme.App.Starting) dentro de su actividad principal. En este ejemplo, el activity o actividad principal es .MainActivity
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.App.Starting"> <!--Colocar aquí el tema del Splash /!-->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Llame a la función 'installSplashScreen()' para mostrar la pantalla de presentación o Splash Screen. Llame a dicha función antes que cualquier otra operación de vista, es decir, antes de 'super.onCreate()'. Por medio del objeto que llama a la función 'installSplashScreen()', que en este caso es 'splashScreen', llame a la función 'setKeepOnScreenCondition' para desplegar la pantalla de presentación o Splash. El valor 'true' dado en el interior de esta función, mantendrá visible el Splash hasta que la condición ya no se cumpla. Si el valor es 'false', el Splash será visible solo unos instantes. Conserve el valor 'true' y utilice la navegación hacia un segundo activity para ocultar el Splash. Llame a la función 'finish()'' para eliminar el Splash. De esta manera, podrá prevenir errores al presionar el botón de retroceso en el dispositivo móvil, evitando acceder nuevamente al activity que contiene el Splash.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
val splashScreen = installSplashScreen() //agregue esta línea en su
//activity principal
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
splashScreen.setKeepOnScreenCondition {true} //agregue esta línea para
//desplegar el Splash en
//pantalla
//Navegación hacia un segundo activity
val intent=Intent(applicationContext,Segundo_Activity::class.java)
startActivity(intent)
finish()
}
}
Al ejecutar la app, verá la pantalla de presentación o Splash Screen con el diseño o imagen que seleccionó.

Si tiene interés en aplicarle animaciones a su pantalla de presentación, crear vectores gráficos compatibles con Android Studio a partir de una imagen, así como mostrar o no las animaciones de acuerdo a la versión de Android, le invitamos a ver el siguiente video, en el cual puede encontrar toda esta información completa y detallada, así como a la aplicación en funcionamiento en el emulador de Android.